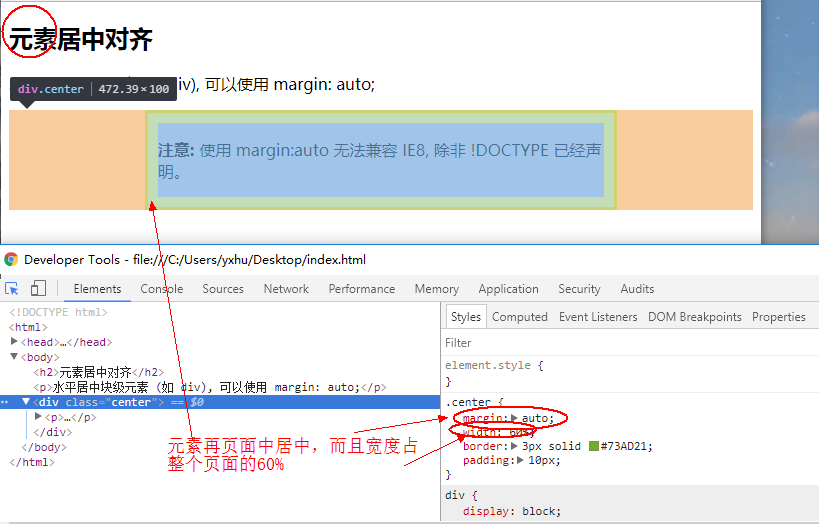
一、元素居中对齐 margin:auto
水平居中对齐一个元素(如 <div>),即div本身在容器中的对齐,用margin:auto,而且,需要设置 width 属性(或者设置 100%),否则,居中对齐将不起作用。

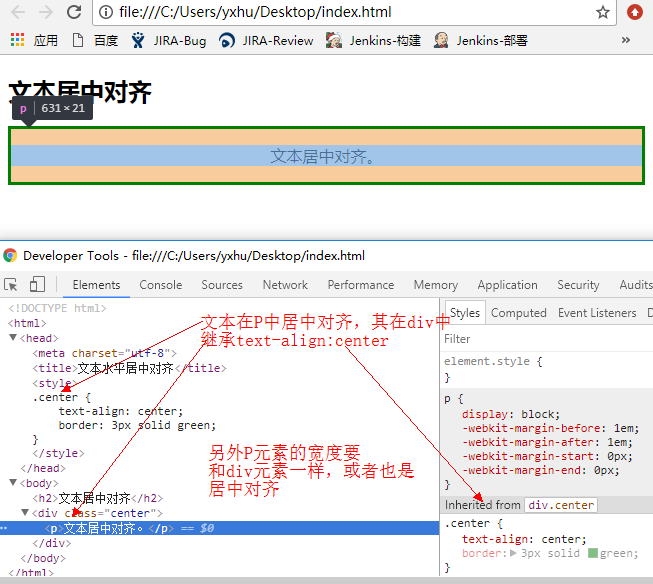
二、文本居中对齐 text-align:center
文本在所在元素内水平居中对齐,可以使用 text-align: center;

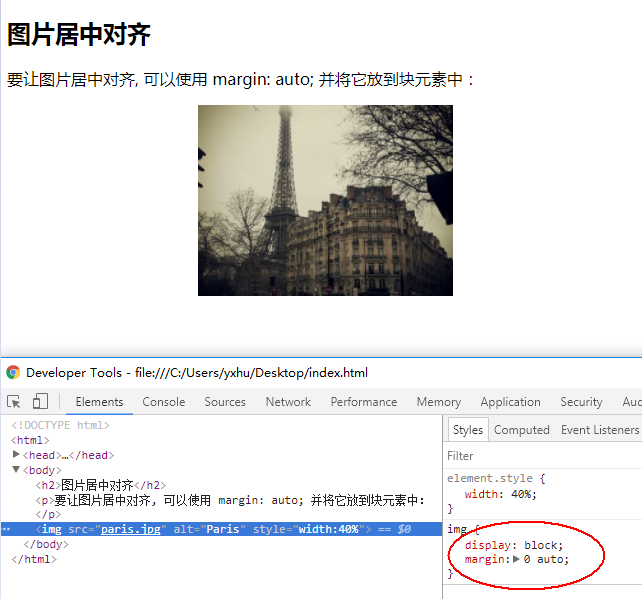
三、图片居中对齐 margin:auto
而且放在块元素中

四、左右对齐-使用定位方式
position: absolute; 属性来对齐元素,绝对定位会把元素从正常流中删除(不再占住位置),而且可以和其他元素交叠。
没有使用绝对定位时候:
右对齐
以下实例演示了如何使用 position 来实现右对齐:
菜鸟教程 -- 学的不仅是技术,更是梦想!!
运行结果:

绝对定位:

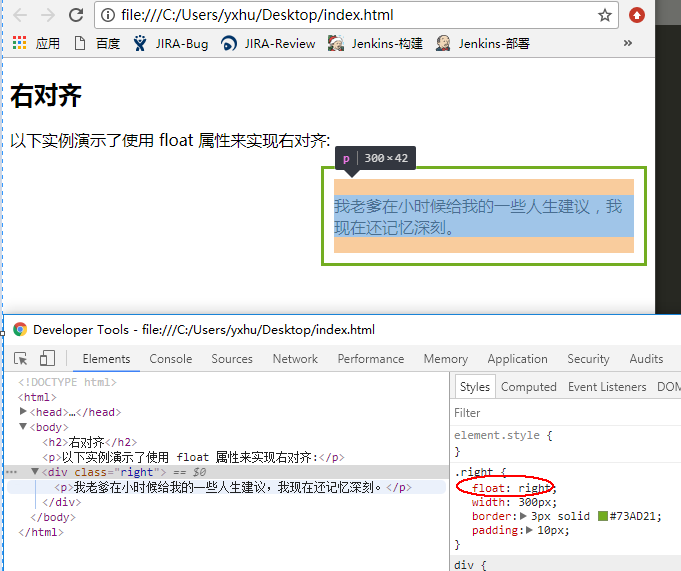
五、左右对齐 - 使用 float 方式

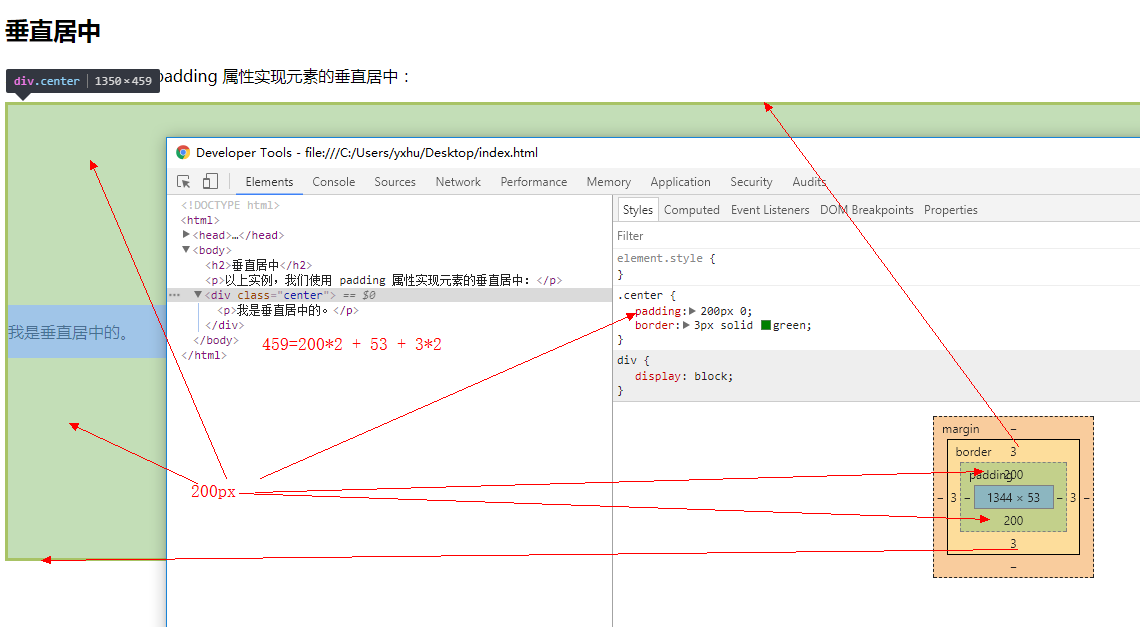
六、垂直居中对齐 padding

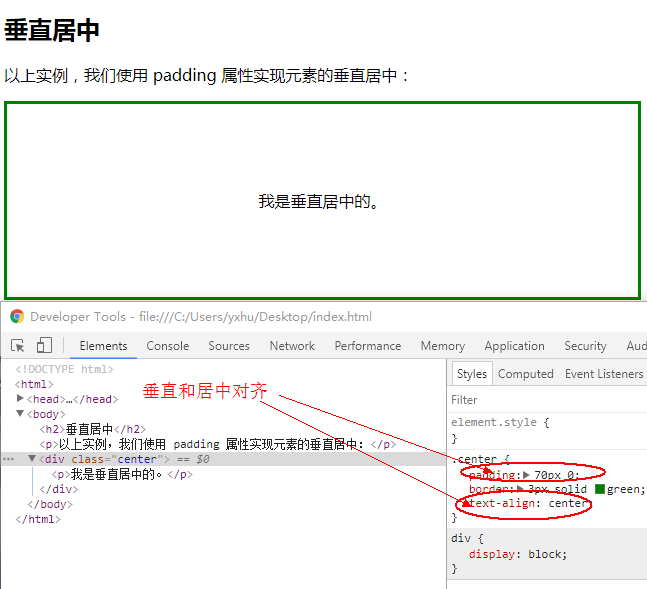
七、水平和垂直居中对齐 padding + text-align:center

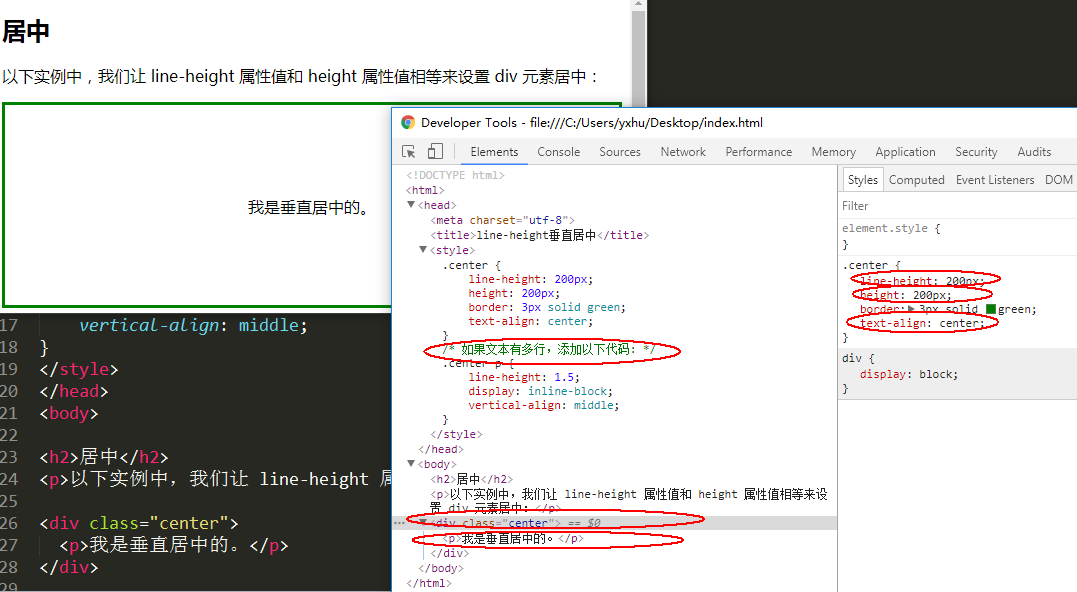
八、水平和垂直居中对齐-line-height + text-align:center
行高和高要相等